После того, как редактор TinyMCE найден в «Менеджер плагинов» в админке Joomla 3, хорошо бы разобраться в том, какие настройки этого плагина предлагаются к изменению, чтобы оптимизировать работу редактора TinyMCE для нужд своего сайта. Ниже дано описание настроек, но сперва будет скрин настроек плагина. Так как настроек много, то следует набраться терпения и докролить до описания того, что отображено на картинке. =)
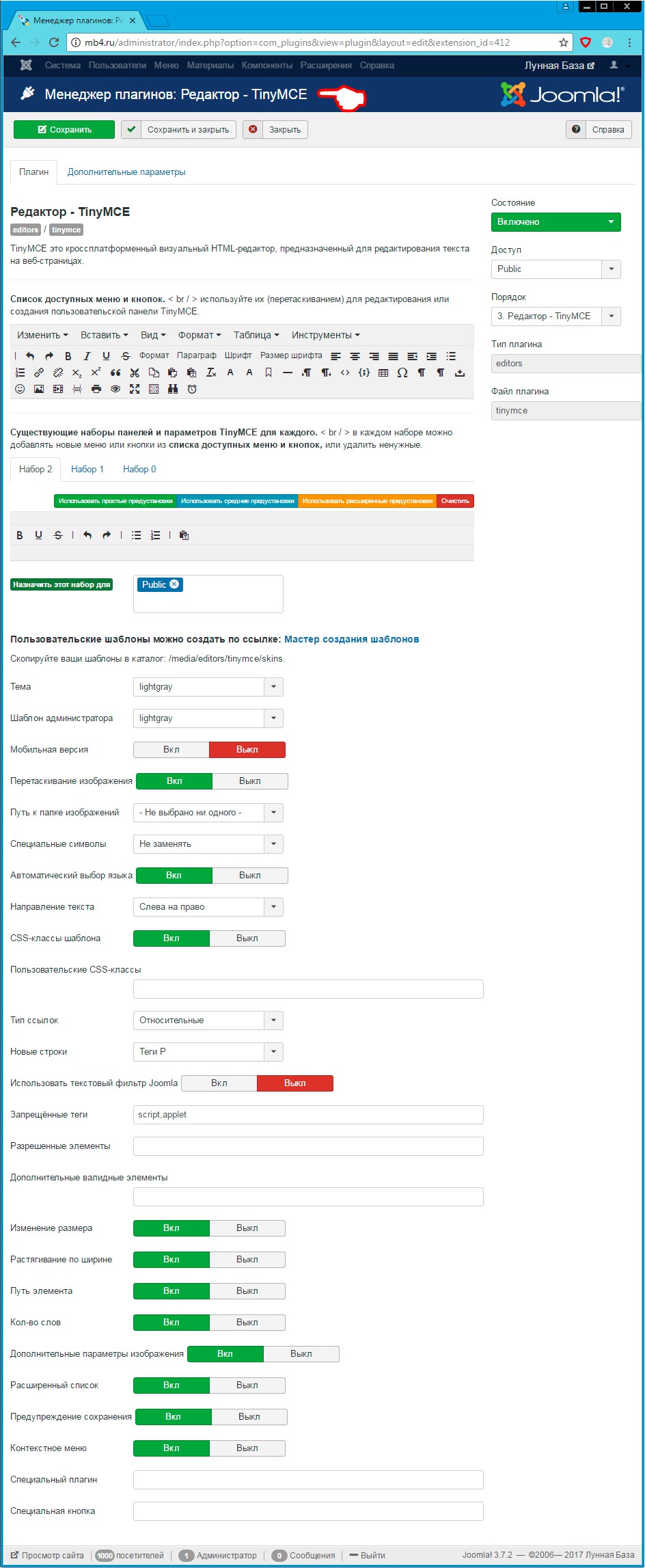
Итак, страница настроек плагина редактора TinyMCE в админке Joomla 3 выглядит так:

А теперь разберём по порядку, что значат настройки:
Редактор - TinyMCE
В этой статье рассмотрим настройки, размещённые в первой вкладке «Плагин»
Список доступных меню и кнопок
Сразу после описания плагина «TinyMCE это кроссплатформенный визуальный HTML-редактор, предназначенный для редактирования текста на веб-страницах.» идёт Список доступных меню и кнопок, которые можно перетаскивать мышкой с места на место, меняя их местами так, чтобы все кнопки и меню находились на привычных местах.
Наборы панелей и параметров TinyMCE
Ниже идут настройки наборов панелей и параметров TinyMCE для каждой группы пользователя. Тут можно назначить, какие инструменты будут доступны различным группам пользователей.
Количество наборов (сетов) можно увеличить во вкладке «Дополнительные параметры» (о ней было чуть выше).
Что удобно, так это то, что есть предустановленные наборы инструментов TinyMCE. Кнопки разных цветов:
- Использовать простые предустановки
- Использовать средние предустановки
- Использовать расширенные предустановки
Выбрав набор, можно уменьшить количество кнопок управления просто потянув и сбосив их вниз.
Чуть ниже есть поле, в котором нужно выбрать группу пользователей, которым предназначается данный набор кнопок и меню управления редактирование в TinyMCE.
Пользовательские шаблоны
В последних версиях редактора TinyMCE появилась возможность интерактивной настройки стиля отображения окна редактора. Для этого нужно перейти по ссылке в Панели управления настроек, создать собственное оформление, сохранить его и залить созданный шаблон в папку /media/editors/tinymce/skins.
Прочие настройки плагина редактора TinyMCE
Тема — выбор темы (шаблона) редактора для пользователей сайта (из выпадающего списка)
Шаблон администратора — выбор темы (шаблона) редактора для администратора сайта (из выпадающего списка)
Мобильная версия — Данный режим включает для мобильных устройств крупные кнопки для более удобного использования.
Перетаскивание изображения — Разрешить перетаскивание для загрузки изображений.
Путь к папке изображений — Введите каталог для загрузки изображений. Если ничего не введено изображения будут загружены в /Images.
Специальные символы — Определяет, каким образом специальные символы будут обрабатываться редактором. Рекомендуемое значение - 'Не заменять'. Значение 'Заменять на символьный код' включает замену специальных символов в тексте на символьные HTML-коды (например, '<'). 'Заменять на числовой код' - замена специальных символов в тексте на цифровые HTML-коды символов (например, '%03c'). Важно заметить, что использование значений отличных от 'Не заменять' может привести к ошибкам при поиске.
Автоматический выбор языка — Если установлено Да, язык редактора будет автоматически выбран в соответствии с языком интерфейса. Не активируйте эту опцию если не установлены соответствующие языки для редактора.
Направление текста — Выбор направления текста по умолчанию.
CSS-классы шаблона — По умолчанию плагин ищет файл editor.css. Если такого файла нет в каталоге шаблона, загружается файл editor.css из каталога системного шаблона.
Пользовательские CSS-классы — Необязательный CSS-файл, который позволяет переопределить стили, заданные в editor.css. Укажите имя файла расположенного в директории CSS текущего шаблона или укажите полный путь к тому CSS-файлу, который вы хотите использовать. Если вы введёте значение в это поле, то это условие отменит действие параметра 'CSS-классы шаблона'.
Тип ссылок — Какого типа должны быть ссылки, вставляемые в редакторе.
Новые строки — Новые строки будут создаваться с помощью указанного варианта.
Использовать текстовый фильтр Joomla — Если включено, применяется текстовый фильтр из глобальной конфигурации Joomla для каждой группы пользователей. Если выключено, фильтры, определенные здесь, используются для всех групп пользователей.
Запрещённые теги — Теги, которые будут удалены из текста. Не оставляйте это поле пустым - если вы не желаете запрещать какие-либо теги, укажите некий произвольный текст, например, cms. Значение по умолчанию: script,applet,iframe
Разрешенные элементы — Определяет список элементов, которые будут оставлены в тексте после сохранения (по умолчанию используется правило совмещающее спецификации HTML5 и HTML4).
Дополнительные валидные элементы — Позволяет создавать действительные элементы помимо существующего набора правил.
Изменение размера — Включает/выключает кнопку изменения размера.
Растягивание по ширине — Включить/выключить поддержку растягивания по ширине.
Путь элемента — Если включено, показывает набор классов, применённых для выделенного текста.
Кол-во слов — Включить/Выключить подсчёт числа слов.
Дополнительные параметры изображения — Включить/Выключить дополнительные вкладки в диалоге параметров изображения.
Расширенный список — Включает/Выключает возможность устанавливать количество форматов и типов маркеров в списках.
Предупреждение сохранения — Выдаёт предупреждающее сообщение, если редактор закрывается без сохранения изменений.
Контекстное меню — Включить/Выключить контекстное меню.
Специальный плагин — Создать специальный плагин(ы).
Специальная кнопка — Создать специальную кнопку(и).



