- Введение в написание счётчика количества введённых символов в форме для Joomla 4
- Описание поля формы в XML-файл Joomla 4
- Использование
getWebAssetManager()в файлеedit.phpJoomla 4 - JavaScritp счётчика количества введённых символов в форме для Joomla 4
- Проверка работы счётчика количества введённых символов в форме для Joomla 4
Введение в написание счётчика количества введённых символов в форме для Joomla 4
Счетчики ввода текстовых областей в формах — это обычные инструменты, написанные на языке программирования JavaScritp, помогающие пользователям контролировать ввод данных. Этот рецепт был написан для компонента, который имеет множество отдельных полей текстовой области, каждое из которых имеет разные ограничения символов или вообще не имеет ограничений.
Описание поля формы в XML-файл Joomla 4
Ниже XML-код одного поля формы в качестве примера, чтобы увидеть, как это работает.
<field
name="description"
type="textarea"
label="COM_MYCOMPONENT_CAMP_DESCRIPTION_LABEL"
description="COM_MYCOMPONENT_CAMP_DESCRIPTION_DESC"
class="required mycounter"
maxlength="800"
data-minlength="50"
data-maxlength="800"
cols="60"
rows="6"
required="true"
/>Обратите внимание на отдельные значения maxlength и data-maxlength. Первый используется браузером для ограничения поля до этой длины. Если он опущен, длина текстовой области не будет ограничена, и счетчик покажет значения выше ожидаемого предела. Второй используется JavaScritp для отображения максимального количества вводимых символов.
Использование getWebAssetManager() в файле edit.php Joomla 4
Последний оператор в коде ниже загружает файл JavaScritp, содержащий код счетчика:
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = $this->document->getWebAssetManager();
$wa->useScript('keepalive')
->useScript('form.validate')
->useScript('com_mycomponent.camp');JavaScritp счётчика количества введённых символов в форме для Joomla 4
В шаблоне, используемом для этого компонента,должно быть место для счетчика под полем ввода. Подсчет введённых символов отображаются в соответствующем <div>, который имеет id=counterid и обновляются при каждом изменении.
var textareas = document.getElementsByClassName('opscounter');
if (textareas) {
for (var i = 0; i < textareas.length; i++) {
textareas[i].addEventListener('focus', updatecounter, false);
textareas[i].addEventListener('input', updatecounter, false);
}
}
function updatecounter(event) {
var ta = event.currentTarget;
var min = ta.getAttribute('data-minlength');
var max = ta.getAttribute('data-maxlength');
if (!min || !max) {
return;
}
var label = ta.id + '-lbl';
// is there an existing counter info div
var counterid = label + '-counter';
var counterdiv = document.getElementById(counterid);
if (!counterdiv) {
var counterdiv = document.createElement("div");
counterdiv.setAttribute("id", counterid);
document.getElementById(label).append(counterdiv);
}
var contentlength = ta.value.length;
counterdiv.innerHTML = `Min = ${ min }<br /> Max = ${ max }<br />Count = ${ contentlength }`;
}Проверка работы счётчика количества введённых символов в форме для Joomla 4
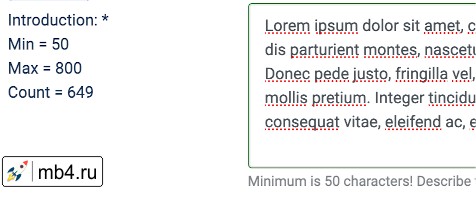
В итоге имеем работающий счётчик количества введённых символов в форме для Joomla 4:

Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/Joomla_4_Tips_and_Tricks:_Form_Textarea_Counter



