Эта статья является частью учебника "Разработка компонента MVC для Joomla 4.x". Он предназначен для руководства по программированию, поэтому, если вы не читали предыдущие части руководства, вам рекомендуется сделать это. В предыдущей статье было рассмотрено то, как настроить поддержку мультиязычность вашего компонента для Joomla 4.
- Добавление модели для фронтенда на Joomla 4.x
- Содержимое файлов компонента для Joomla 4.x
- Тестирование компонента в Joomla 4 с моделью для фронтенда
Добавление модели для фронтенда на Joomla 4.x
На текущий момент у нас есть части "Controller" (Контроллер) и "View" (Представление) шаблона проектирования Model-View-Controller, в этой статье мы добавим модель в наш компонент Hello World. Модель будет содержать примеры данных для визуализации шаблона нашего компонента для отображения данных его работы на стороне сайта (на фронтенде). Для создания модели мы расширим одну из абстрактных моделей, предоставляемых Joomla. Существует несколько таких моделей, которые можно найти в пространстве имен Joomla\CMS\MVC\Model:
Joomla\CMS\MVC\Model\AdminModel- Несмотря на свое название, эта модель на самом деле не относится к разделу панели администратора Joomla. На самом деле она предназначена для администрирования записей определенного типа, позволяя выполнять пакетные операции обновления/удаления и т.д..
Joomla\CMS\MVC\Model\BaseModel- Базовая модель, от которой наследуются другие модели. Если вам не требуется никаких дополнительных функций, вы можете расширить эту модель, но, скорее всего, вы этого не захотите.
Joomla\CMS\MVC\Model\FormModel- Эта модель используется для работы с формами, позволяет проверять или удалять строки для редактирования и имеет методы проверки входных данных формы.
Joomla\CMS\MVC\Model\ItemModel- Представляет одну запись базы данных, позволяет выполнять основные операции с базой данных.
Joomla\CMS\MVC\Model\ListModel- Используется для отображения разбитых на страницы списков записей с дополнительной фильтрацией.
Позже в этом уроке мы используем модель с запросом к базе данных, поэтому мы будем использовать ItemModel в качестве основы для нашего нового класса модели. Давайте продолжим и создадим новые файлы, которые нам понадобятся для добавления нашей модели.
- Обновление:
site/language/en-GB/en-GB.com_helloworld.ini- Добавляем новое сообщение в файл языковых констант, чтобы получить вывод о том, что наша модель работает.
- Создание:
site/src/Model/MessageModel.php- Файл с нашей новой моделью, которая будет содержать сообщение для отображения во фронтенде сайта.
- Обновление:
site/src/Controller/DisplayController.php- Пропишем контроллеру отображения по умолчанию, чтобы он выбрал нашу новую модель для подготовки данных для вывода.
- Обновление:
site/tmpl/hello/default.php- Добавим вывод в шаблон вывода данных, чтобы показать сообщение, полученные из модели.
- Обновление:
helloworld.xml- Обновим версию компонента в его манифесте для того, чтобы можно было накатить его обновление в системе Joomla 4.
Содержимое файлов компонента для Joomla 4.x
site/language/en-GB/en-GB.com_helloworld.ini
Мы (временно) поместим здесь новое сообщение в языковую константу, которую сможем использовать для демонстрации новой модели.
; Hello World Admin Strings
; Copyright (C) 2021 John Smith. All rights reserved.
COM_HELLOWORLD_MSG_HELLO_WORLD="Hello World!"
COM_HELLOWORLD_MSG_GREETING="This message is coming from the item model!"Обратите внимание на строку:
- стр.5 — добавление новой языковой константы
COM_HELLOWORLD_MSG_GREETING
site/src/Model/MessageModel.php
Наша новая модель данных, расширяющая стандартную модель Joomla 4 Joomla\CMS\MVC\Model\ItemModel. Метод GetItem() является единственным, который требуется при расширении этой модели ItemModel. Он возвращает объект, представляющий элемент модели. Этот "item" (элемент) может быть чем угодно, но обычно это запись базы данных. Пока мы не подключим эту модель к базе данных в будущей части учебника, мы вернем базовый объект с нашим новым сообщением в нем, прямо из языковой системы Joomla 4.
<?php
namespace JohnSmith\Component\HelloWorld\Site\Model;
defined('_JEXEC') or die;
use Joomla\CMS\MVC\Model\ItemModel;
use Joomla\CMS\Language\Text;
/**
* @package Joomla.Site
* @subpackage com_helloworld
*
* @copyright Copyright (C) 2021 John Smith. All rights reserved.
* @license GNU General Public License version 3; see LICENSE
*/
/**
* Модель сообщения Hello World
* @since 0.0.5
*/
class MessageModel extends ItemModel {
/**
* Возвращает сообщение для отображения
* @param integer $pk Первичный ключ "элемента сообщения", в настоящее время не используется
* @return object Message Объект сообщения
*/
public function getItem($pk= null): object {
$item = new \stdClass();
$item->message = Text::_('COM_HELLOWORLD_MSG_GREETING');
return $item;
}
}site/src/Controller/DisplayController.php
Мы собираемся сказать DisplayController, чтобы он добавил нашу новую модель в представление по мере его загрузки. Поскольку в настоящее время у нас есть только один шаблон вида (view), на данный момент этого будет достаточно. По мере усложнения нашего компонента наши представления получат свои собственные контроллеры и смогут загружать свои собственные модели независимо друг от друга.
<?php
namespace JohnSmith\Component\HelloWorld\Site\Controller;
defined('_JEXEC') or die;
use Joomla\CMS\MVC\Controller\BaseController;
use Joomla\CMS\Factory;
/**
* @package Joomla.Site
* @subpackage com_helloworld
*
* @copyright Copyright (C) 2021 John Smith. All rights reserved.
* @license GNU General Public License version 3; see LICENSE
*/
/**
* Контроллер компонента HelloWorld
* @since 0.0.2
*/
class DisplayController extends BaseController {
public function display($cachable = false, $urlparams = array()) {
$document = Factory::getDocument();
$viewName = $this->input->getCmd('view', 'login');
$viewFormat = $document->getType();
$view = $this->getView($viewName, $viewFormat);
$view->setModel($this->getModel('Message'), true);
$view->document = $document;
$view->display();
}
}Обратите внимание на строку:
- стр.30 — в ней добавляется вызов модели
Messageдля формирования данных вывода на сайт
site/tmpl/hello/default.php
Последнее функциональное изменение, которое нужно сделать, - это добавить вывод сообщения в наш шаблон сайта. В контексте шаблона компонента переменная $this ссылается на объект представления. Помните, как вы устанавливали модель в представлении в предыдущем файле контроллера? Мы извлекаем его здесь и выводим на экран сообщение, сформированное моделью, вызванное из контроллера.
<?php
use Joomla\CMS\Language\Text;
/**
* @package Joomla.Administrator
* @subpackage com_helloworld
*
* @copyright Copyright (C) 2021 John Smith. All rights reserved.
* @license GNU General Public License version 3; see LICENSE
*/
// Не дать прямого доступа к выполнению PHP-кода в файле
defined('_JEXEC') or die('Но пасаран! =)');
?>
<h2><?= Text::_('COM_HELLOWORLD_MSG_HELLO_WORLD') ?></h2>
<p><?= $this->getModel()->getItem()->message; ?></p>Обратите внимание на строку:
- стр.18 — таким образом можно вызвать получение данных выполнения модели в шаблоне компонента Joomla 4.
helloworld.xml
Для этих изменений в файле манифеста нет ничего нового, поэтому это обновление технически не требуется. Однако для обеспечения согласованности мы добавим версию компонента в файл манифеста.
<?xml version="1.0" encoding="utf-8"?>
<extension type="component" method="upgrade">
<!-- атрибут 'version' для тега расширения больше не используется -->
<name>Hello World</name>
<!-- Следующие элементы являются необязательными и не содержат ограничений на форматирование -->
<creationDate>May 2021</creationDate>
<!-- Фиктивный автор, не стесняйтесь заменять его в любом месте, где вы его видите -->
<author>John Smith</author>
<authorUrl>https://mb4.ru</authorUrl>
<copyright>Пётр Васечкин</copyright>
<license>GPL v3</license>
<!-- Строка 'version' записывается в таблицу компонентов -->
<version>0.0.5</version>
<!-- Описание является необязательным и по умолчанию используется имя сомпонента -->
<description>
A hello world component!
</description>
<!-- Это пространство имен PHP, в котором организован
код расширения. Он должен следовать этому формату:
Vendor\Component\ComponentName
"Vendor" может быть названией компании или вашим собственным именем
Раздел "ComponentName" ДОЛЖЕН соответствовать имени, используемому
везде для вашего компонента. Каким бы ни было имя этого XML-файла,
пространство имен должно совпадать (заглавные/прописные буквы не учитываются).
-->
<namespace path="src/">JohnSmith\Component\HelloWorld</namespace>
<files folder="site/">
<folder>language</folder>
<folder>src</folder>
<folder>tmpl</folder>
</files>
<languages>
<language tag="en-GB">site/language/en-GB/en-GB.com_helloworld.ini</language>
</languages>
<administration>
<!-- Ссылка, которая появится в меню админки Joomla "Components" -->
<menu link="index.php?option=com_helloworld">Hello World</menu>
<!-- Список файлов и папок для копирования.
Обратите внимание на атрибут "folder".
Это имя папки в пакете компонентов для копирования в CMS Joomla 4. -->
<files folder="admin/">
<folder>language</folder>
<folder>services</folder>
<folder>src</folder>
<folder>tmpl</folder>
</files>
<languages>
<language tag="en-GB">admin/language/en-GB/en-GB.com_helloworld.ini</language>
<language tag="en-GB">admin/language/en-GB/en-GB.com_helloworld.sys.ini</language>
</languages>
</administration>
</extension>Обратите внимание на строку:
- стр.14 — меняется номер версии компонента
Тестирование компонента в Joomla 4 с моделью для фронтенда
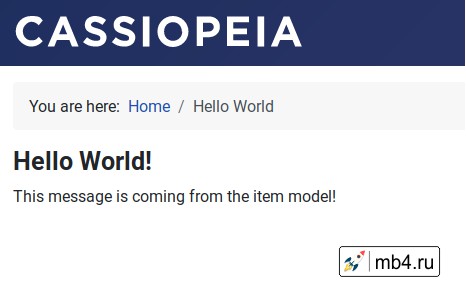
Как и раньше, заархивируйте новую версию компонента и загрузите ее в панель администратора установки Joomla. Как только вы это сделаете, перейдите к интерфейсу вашего сайта на Joomla 4. Нажмите на ссылку "Hello World", которую мы создали в меню. Вы должны увидеть новое сообщение в шаблоне страницы:

В следующей статье мы узнаем, как добавлять параметры в пункты меню и как читать их в коде. После этого мы начнем подключать наш компонент к базе данных.
Перевод с английского:
https://docs.joomla.org/J4.x:Developing_an_MVC_Component/Adding_a_Model_to_the_Site_Part



