- Постановка задачи о необходимости горизонтальной прокрутке для широких таблиц в Joomla 4
- HTML код для прокрутки влево-вправо для широких таблиц в Joomla 4
- CSS код для прокрутки влево-вправо для широких таблиц в Joomla 4
- Javascript для прокрутки влево-вправо для широких таблиц в Joomla 4
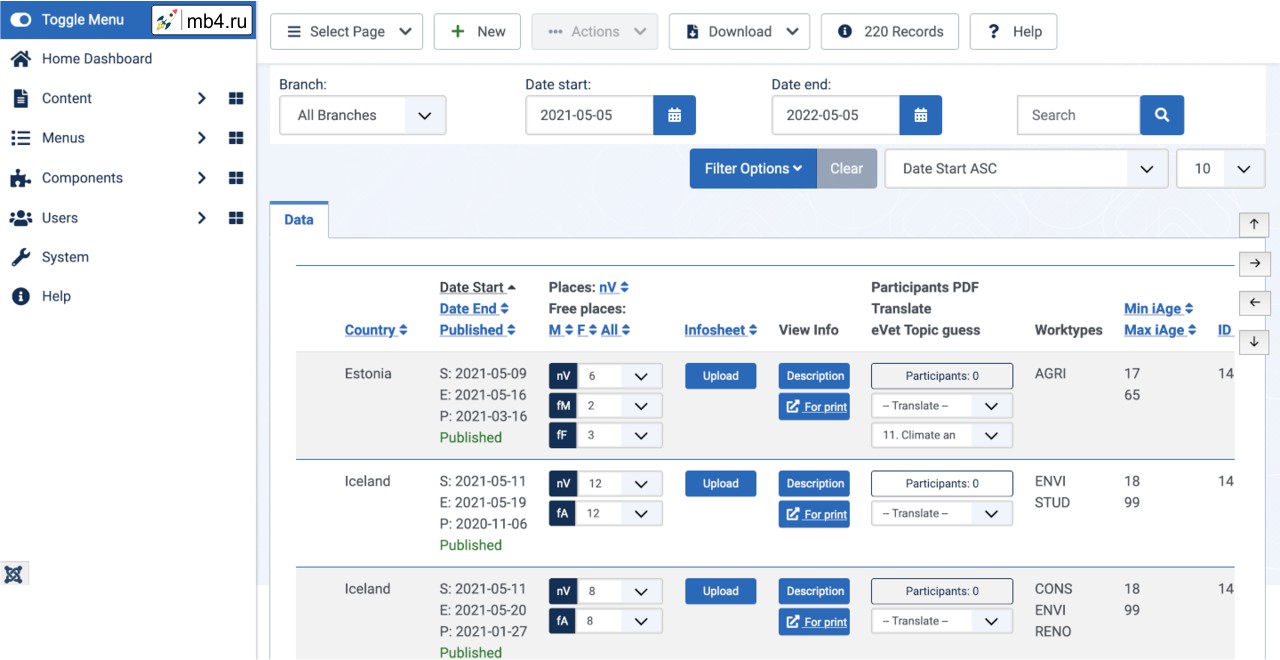
- Полученный результат внедрения прокрутки влево-вправо для широких таблиц в Joomla 4
Постановка задачи о необходимости горизонтальной прокрутке для широких таблиц в Joomla 4
Многие таблицы в админке CMS Joomla 4 шире, чем средние экраны дисплея. Это приводит к двум проблемам:
- Чтобы увидеть правый конец таблицы, вам нужно прокрутить вправо, в результате чего левое меню и некоторые кнопки панели инструментов исчезнут из поля зрения слева.
- Столбцы, содержащие длинный текст, могут стать чрезмерно высокими и узкими.
Этот совет касается только первой из этих проблем и предназначен для упрощения работы с пользовательскими компонентами.
HTML код для прокрутки влево-вправо для широких таблиц в Joomla 4
Достаточно просто поместить таблицу данных в div с прокруткой влево-вправо. Однако ширина этого блока должна быть вписана в общий дизайн страницы с помощью css. Возникает вопрос неочевидности: не сразу понятно, что таблица прокручивается отдельно от страницы. По этой причине были добавлены навигационные стрелки, чтобы помочь новым пользователям начать работу.
<div class="arrows">
<input type="button" value="↑" data-direction="up" class="arrow" />
<input type="button" value="→" data-direction="right" class="arrow" />
<input type="button" value="←" data-direction="left" class="arrow" />
<input type="button" value="↓" data-direction="down" class="arrow" />
</div>
<div class="myscroller">
<table id="dataTable" class="display table table-striped">
...
</table>
</div>CSS код для прокрутки влево-вправо для широких таблиц в Joomla 4
Первая задача - это установить ширину класса для обычного и свернутого левого меню. В этом решении это прописано жёстко; вероятно, есть лучший способ сделать это. Граница таблицы должна быть вычислена, потому что при прокрутке таблицы до конца диапазона видны либо левая, либо правая границы. Наличие горизонтальной прокрутки широкой таблице не очевидно, поэтому добавляем стрелки для помощи в прокрутке. Стрелки расположены в правой части экрана, а справа есть место для полосы прокрутки страницы.
.myscroller {
max-width: calc(100vw - 24rem);
overflow-y: scroll;
}
.myscroller.wider {
max-width: calc(100vw - 9rem);
}
table {
border: 1px solid var(--atum-link-color) ! important;
}
.arrows {
position:fixed;
top: calc(50% - 3rem);
right: 10px;
z-index: 1200;
}
.arrows .arrow {
display: block;
margin-bottom: 1rem;
padding: 0 4px 0 4px;
}Javascript для прокрутки влево-вправо для широких таблиц в Joomla 4
Этот JS-скрипт реагирует на изменение ширины главного левого меню и добавляет или удаляет класс, чтобы сделать таблицу прокрутки шире или уже в зависимости от состояния бокового меню админки Joomla 4. Кнопки со стрелками прокручивают таблицу влево или вправо, а страницу вверх или вниз.
// ===== поддержка широких таблиц в зависимости от состояния бокового меню админки =====
let vw = Math.max(document.documentElement.clientWidth || 0, window.innerWidth || 0);
let myscroller = document.getElementsByClassName('myscroller');
if (myscroller.length > 0) {
var ro = new ResizeObserver(entries => {
for (let entry of entries) {
const cr = entry.contentRect;
if (cr.width < 100) {
myscroller[0].classList.add('wider'); // = vw - cr.width + \"px\";
} else {
myscroller[0].classList.remove('wider'); // = vw - cr.width + \"px\";
}
}
});
ro.observe(document.getElementById('sidebar-wrapper'));
}
// ===== стрелки прокрутки таблицы =====
var arrows = document.getElementsByClassName("arrow");
if (arrows) {
for (var i = 0; i < arrows.length; i++) {
arrows[i].addEventListener('click', clickarrow, false);
}
}
function clickarrow() {
let scroller = document.getElementsByClassName("myscroller")[0];
let content = document.getElementById("content");
let posx = scroller.scrollLeft;
let posy = scrollTop = window.pageYOffset || document.documentElement.scrollTop;
let arrow = this.getAttribute("data-direction");
switch (arrow) {
case "left":
scroller.scrollLeft = posx - 100;
break;
case "right":
scroller.scrollLeft = posx + 100;
break;
case "up":
document.documentElement.scrollTop = document.body.scrollTop = posy - 100;
break;
case "down":
document.documentElement.scrollTop = document.body.scrollTop = posy + 100;
break;
}
}Полученный результат внедрения прокрутки влево-вправо для широких таблиц в Joomla 4
В итоге получаем такой инструмент для работы с широкими таблицами в админке Joomla 4:

Перевод с английского официальной документации по Joomla 4:
https://docs.joomla.org/Joomla_4_Tips_and_Tricks:_Table_Left-Right_Scroll



