- Вступление
- Плагин Joomla 4.0
- Компонент Joomla 4.0
- Примечания
- Разработчикам расширений для CMS Joomla 4.0
Вступление
Как использовать новое управление заголовками HTTP в Joomla 4.0
Начиная с Joomla 4.0, Joomla представила систему управления заголовками HTTP. Эта система предназначена для того, чтобы помочь владельцам сайтов настроить заголовки безопасности HTTP из новой админки Joomla 4.
В этом руководстве вы найдете информацию о том, как настроить эту новую систему на своем сайте.
Плагин Joomla 4.0
Система - Заголовки HTTP (plg_system_httpheaders)
Перейдите в раздел Система → Плагины → Системные заголовки HTTP (System → Plugins → System - HTTP Headers), чтобы получить доступ к конфигурации плагина.
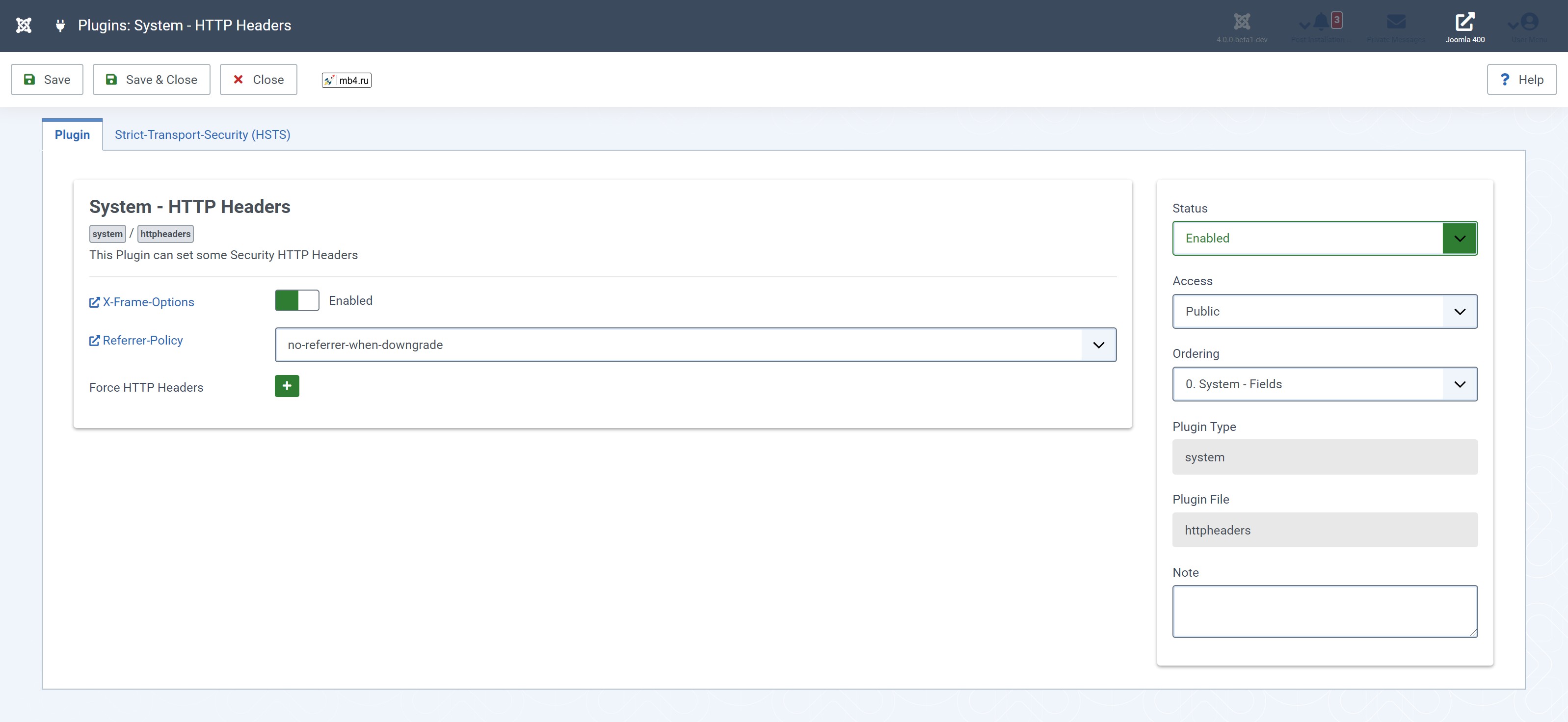
Конфигурация плагина
На этой странице вы можете включить запись заголовков в файлы конфигурации сервера (.htaccess и web.config) и настроить, включение следующих заголовков http
Используя форму "Принудительный заголовок" (Force Header), вы также можете принудительно ввести следующие заголовки со значениями:
- Strict-Transport-Security
- Content-Security-Policy
- Content-Security-Policy-Report-Only
- Expect-CT
- Feature-Policy & Permissions-Policy
- Report-to

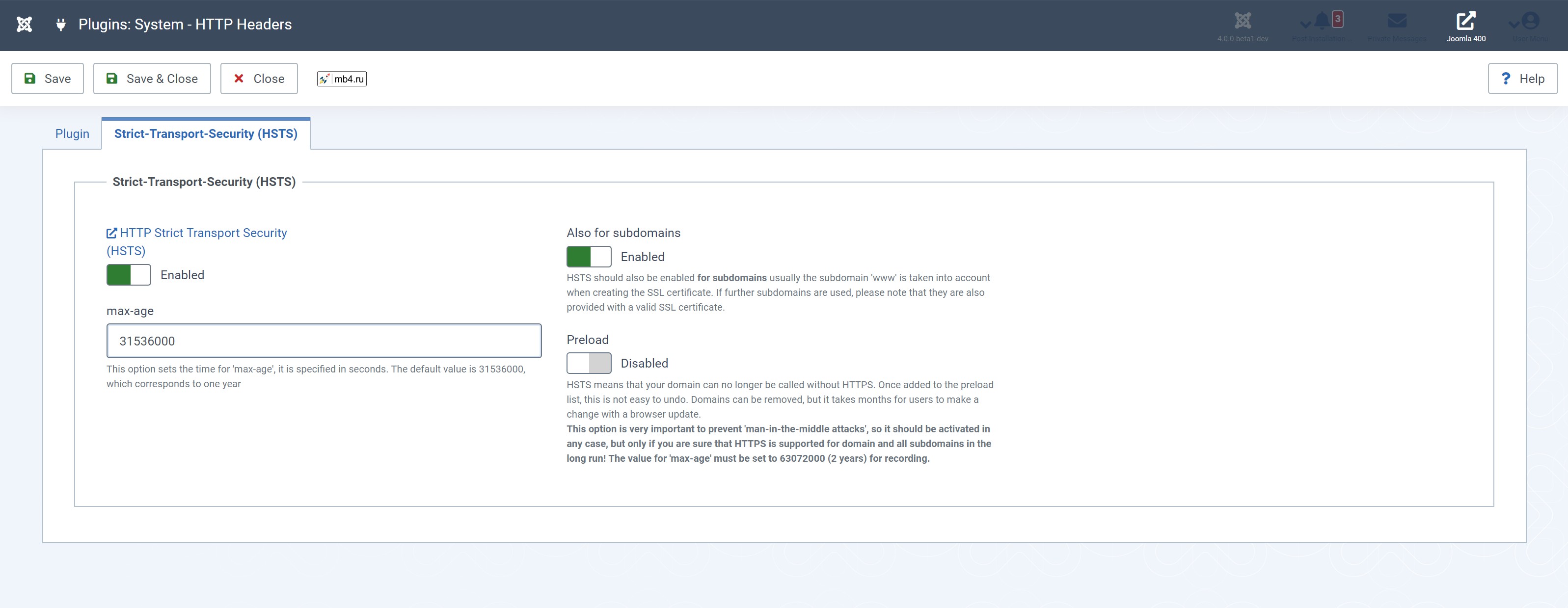
Конфигурация строгой транспортной безопасности (HSTS - Strict-Transport-Security)
На этой странице вы можете включить заголовок Строгой транспортной безопасности (HSTS - Strict-Transport-Security), а также настроить максимальное значение возраста, следует ли включать поддомены и хотите ли вы быть добавлены в список предварительной загрузки (Preload List) браузеров.

Компонент Joomla 4.0
Политика безопасности контента (Content Security Policy) (com_csp)
Перейдите в раздел Система → Политика безопасности содержимого (System → Content Security Policy), чтобы получить доступ к панели мониторинга Отчетов о политике безопасности содержимого.
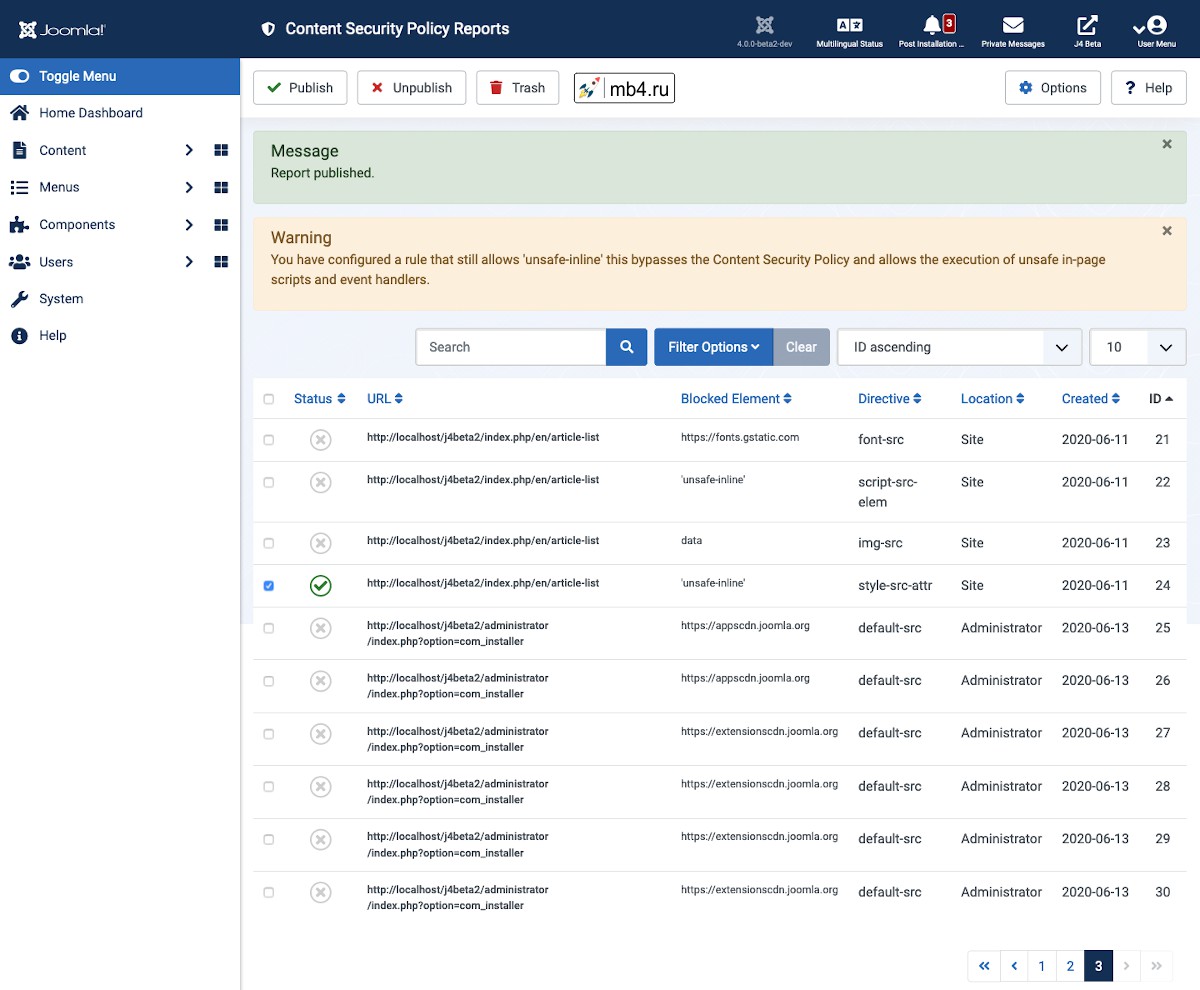
Отчеты (Reports)
На этом экране Администратор CMS Joomla 4 имеет общий обзор собранных отчетов о Политике безопасности контента и имеет возможность просматривать, публиковать, отменять публикацию и удалять предлагаемые правила управления Политикой безопасности контента.

Чтобы узнать больше, пожалуйста, ознакомьтесь с разделом: Интерфейс политики безопасности контента
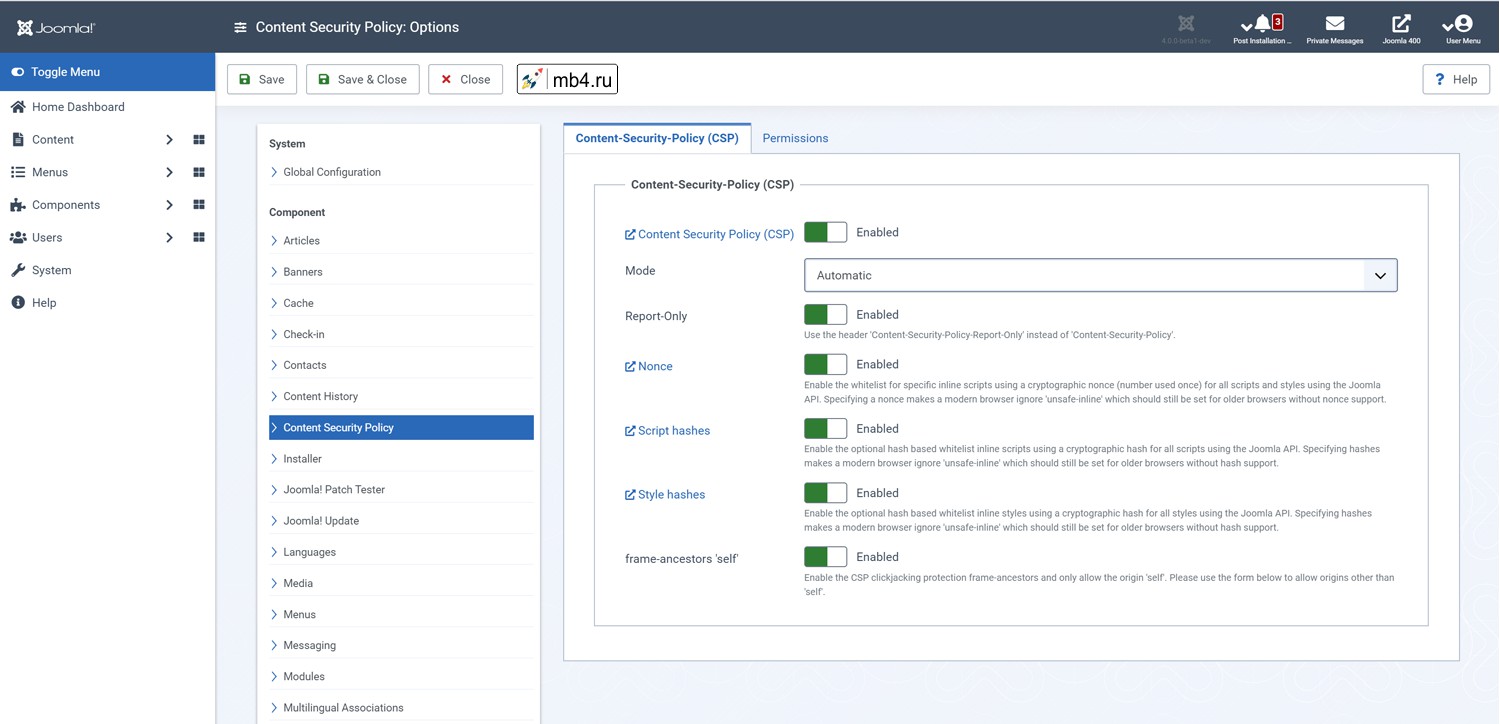
Настройки (Options)
На этом экране вы можете настроить параметры компонента CMS Joomla 4, такие как разрешения и, в частности, параметры Политики безопасности содержимого, включая различные режимы и то, находятся ли заголовки в режиме только для чтения.

Чтобы узнать больше, пожалуйста, ознакомьтесь с разделом: Параметры политики безопасности контента
Примечания
Когда вы настроили некоторые заголовки безопасности HTTP непосредственно на сервере, наши инструменты могут создавать двойные записи.
Проверьте вывод ваших HTTP-заголовков после настройки в консоли браузера. В Google Chrome: Inspect > Network > the output under Headers. Вы можете отключить заголовки, которые вызывают двойные записи. Также проверьте консоль вашего браузера на наличие возможных ошибок.
Разработчикам расширений для CMS Joomla 4.0
Как вы, возможно, знаете, большое преимущество безопасности в отношении Политики безопасности контента возникает, когда мы можем использовать заголовок для блокировки всех встроенных JavaScript и встроенных CSS, влияющих, например, на обработчики событий JavaScript с помощью атрибутов HTML. Таким образом, с включенной защитой браузера мы заблокируем использование встроенного JavaScript и встроенного CSS также для ваших расширений. Эта защита не включена по умолчанию, но может быть включена вашими пользователями.
Для Joomla версии 4.0 рекомендуется запустить интерфейс вашего расширения с включенной строгой политикой безопасности содержимого. Для совместимости с 4.1 рекомендуется, чтобы это также применялось к вашему бэкэнду.
Мы знаем, что по-прежнему требуется встроенный JavaScript и CSS, по этой причине мы внедрили поддержку nonce и hash в наши API-интерфейсы документов, когда вы их используете, ядро Joomla будет следить за тем, чтобы они были занесены в белый список, но мы все равно будем блокировать любые вредоносные программы для защиты наших сайтов.
Важные примечания для разработчиков расширений
Начиная Joomla 4.0 Политика безопасности контента:
- поставляется ядром;
- отключена по умолчанию;
- может быть включена вашими пользователями;
- настоятельно рекомендуется, чтобы ваш интерфейс расширения работал по Joomla версии 4.0 с включенной политикой безопасности контента;
- рекомендуется, чтобы ваш сервер расширения работал по Joomla версии 4.1 с включенной политикой безопасности контента.
При включенной строгой политике безопасности контента будут заблокированы следующие функции:
- выполнение JavaScript через обработчики событий в HTML (onXXX обработчики, такие как onClick и подобные);
- исполненный на странице код JavaScript не передается странице по Document API;
- выполнение JavaScript-кода вводится в API модели DOM, такие как eval();
- использование встроенных в страницы CSS не перешли на страницу по Document API;
- использование встроенных CSS правил использования HTML стиля атрибутов.
Чтобы ваши расширения работали даже при включенной строгой политике безопасности контента (Content Security Policy), самый простой способ-использовать Document API для применения встроенного JavaScript и CSS, пожалуйста, ознакомьтесь с примерами ниже.
Добавление JavaScript с помощью API Joomla
use Joomla\CMS\Factory;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
// Add JavaScript from URL
$wa->registerAndUseScript('com_example.sample', 'https://example.org/sample.js', [], ['defer' => true]);
// Add inline JavaScript
$wa->addInlineScript('
document.addEventListener("DOMContentLoaded", function(event) {
alert("An inline JavaScript Declaration");
});
');Добавление CSS с помощью API Joomla
use Joomla\CMS\Factory;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
// Add Style from URL
$wa->registerAndUseStyle('com_example.sample', 'https://example.org/sample.css');
// Add inline Style
$wa->addInlineStyle('
body {
background: #00ff00;
color: rgb(0,0,255);
}
');Более подробную информацию можно найти здесь: Добавление JavaScript и CSS на страницу.
Перевод с английского официальной документации Joomla 4:
https://docs.joomla.org/J4.x:Http_Header_Management



