- Меню сайта в Helix Ultimate
- Конструктор меню сайта Helix Ultimate
- Mega Menu сайта в Helix Ultimate
- Off-Canvas и Мобильное меню сайта в Helix Ultimate
Меню сайта в Helix Ultimate.
Внутри вкладки Меню (Menu) находятся следующие вкладки:
- Конструктор меню (Menu Builder) - управление структурой меню и содержанием пунктов меню.
- Mega Menu - основные настройки для отображения MegaMenu.
- Off-canvas - управление внешним видом и содержимым мобильного меню [=]
Конструктор меню сайта Helix Ultimate.
Это современная система, которая позволяет управлять структурой меню (всеми меню) со всеми используемыми в них пунктами. По умолчанию отображается MainMenu со всеми пунктами подменю. С помощью мыши можно изменять порядок пунктов меню, просто захватив и переместив их вверх или вниз. Также можно добавить новый пункт меню.
- Иконка Перо (Pen Icon) - открывает окно редактирования параметров выбранного пункта меню.
- Иконка Корзина (Basket Icon) - позволяет удалить выбранный пункт меню.
- Иконка Серочка (Grear Icon) - дополнительные настройки для выбранного пункта меню (Показывать заголовок меню, положение выпадающего списка, иконку, пользовательский класс и метку).
- Иконка Коробка (Boxes Icon) - доступ к дополнительным настройкам и параметрам Мега Меню, если оно будет там включено. Здесь можно добавлять и использовать значки, иконки, меню на основе строк и столбцов, а также перетаскивать модули на позиции меню из списка модулей.
Как создать расширенное подменю сайта в Helix Ultimate.
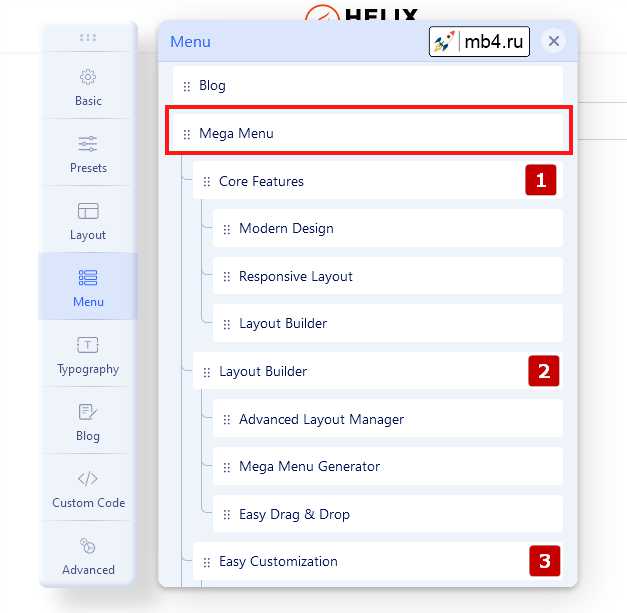
Если требуется иметь 2-3-4 колонки в меню, то в качестве первого шага следует начать с построения структуры меню - добавить пункты подменю к пункту главного меню, это аналогично корневой структуре. Вот пример трехколоночного подменю в Helix Ultimate.

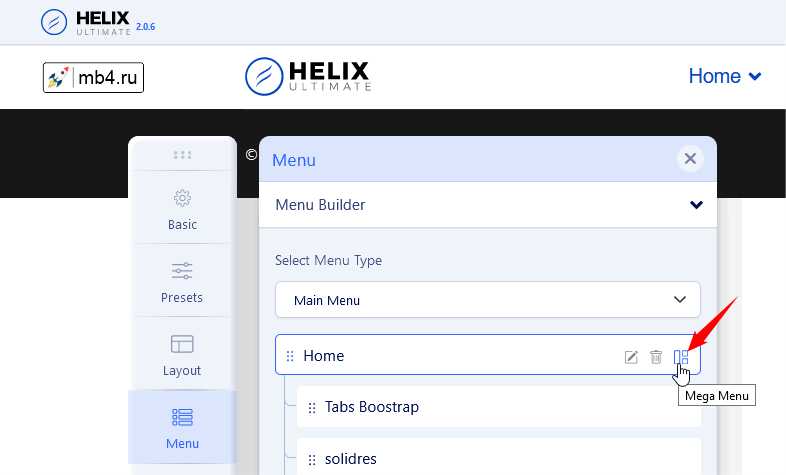
В качестве 2-го шага в первом основном пункте нажмите на иконку "Mega Menu", затем включите параметр "Mega Menu".

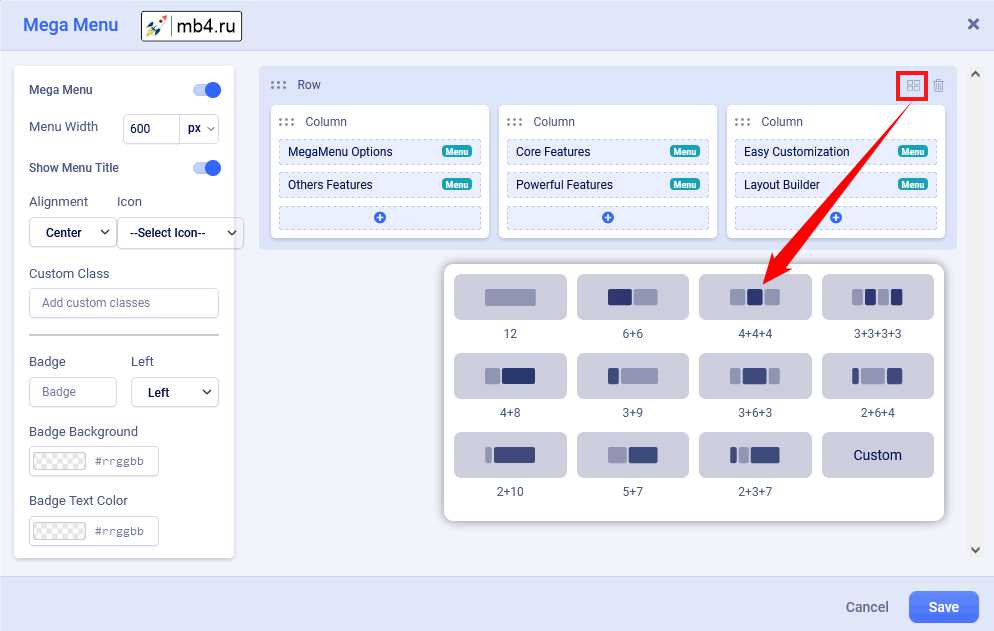
Теперь необходимо нажать кнопку "Добавить новую строку" (Add New Row). Теперь можно выбрать структуру колонок (она основана на сетке колонок Boostrap) - можно использовать предопределенный макет или создать свой собственный (Custom).

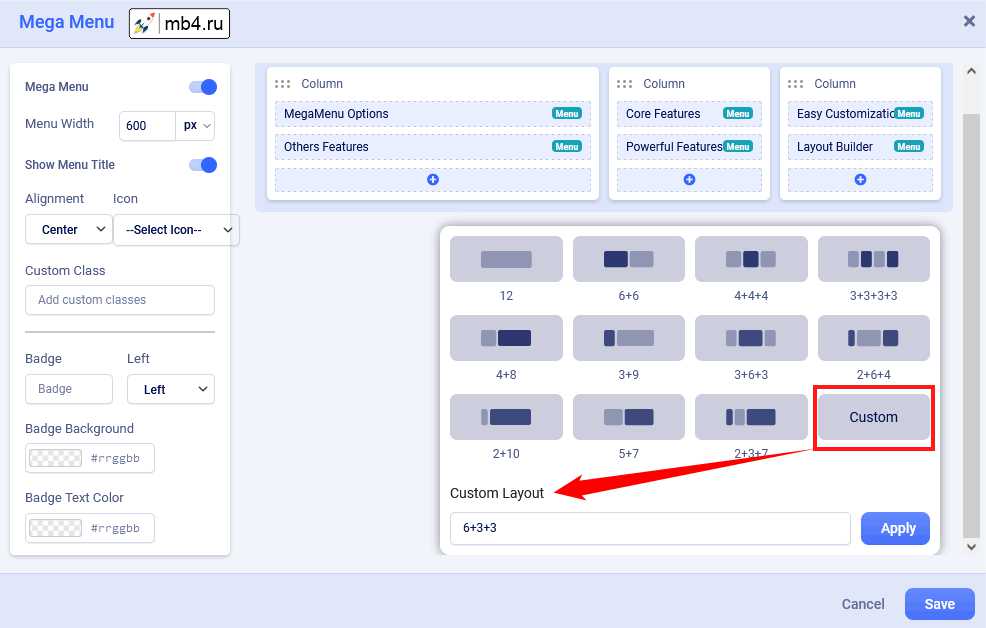
Структура пользовательского подменю достаточно гибкая, поэтому можно иметь множество различных макетов сетки - для этого была создана кнопка "Custom". В теории сумма всех колонок должна быть равна 12. Например: 6+3+3 или 5+5+2.

В любое время можно удалить или изменить структуру макета меню в Helix Ultimate с помощью иконок в правом верхнем углу.
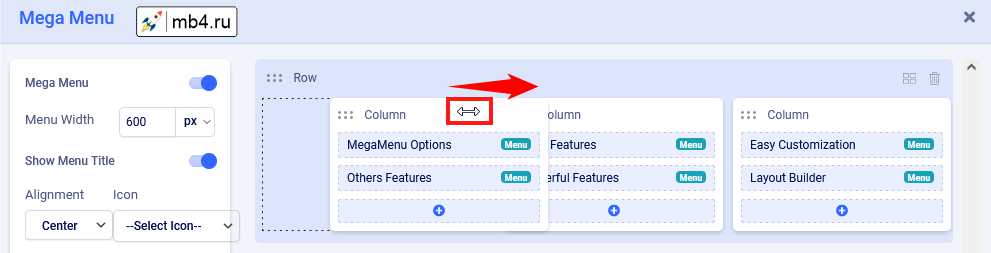
Можно также изменить порядок содержимого колонок - наведите курсор на название колонки, пока не увидите значок стрелки с двумя направлениями, затем можно переместить колонку в левую или правую сторону, позже сохраните настройки, чтобы сохранить изменения.

Как добавить модуль внутрь подменю сайта в Helix Ultimate.
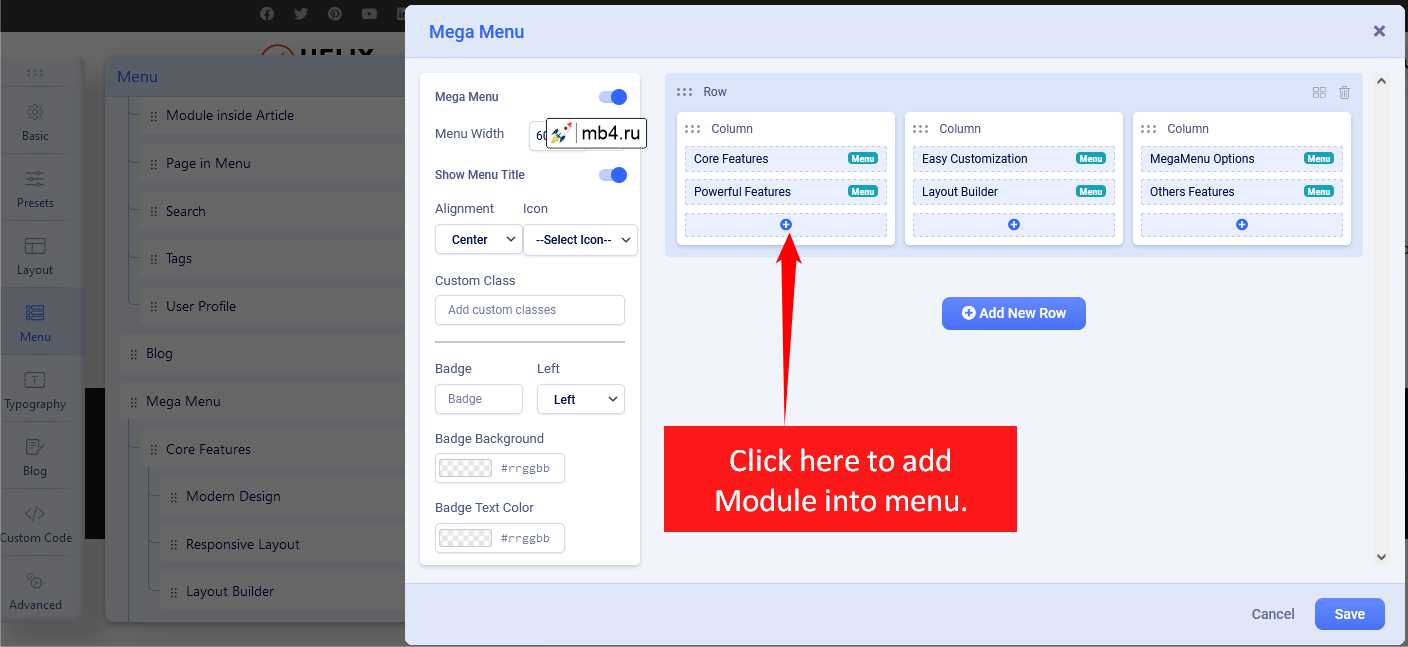
Если включено Mega Menu и имеется строка с одной колонкой или колонками, то теперь можно добавить любой модуль из списка доступных или установленных. Например, можно вывести баннер, последние статьи или модуль входа в систему. Просто нажмите на значок плюс (+) внутри колонки, где должен находиться модуль, затем выберите модуль.

Как добавить иконки в пункты меню сайта в Helix Ultimate.
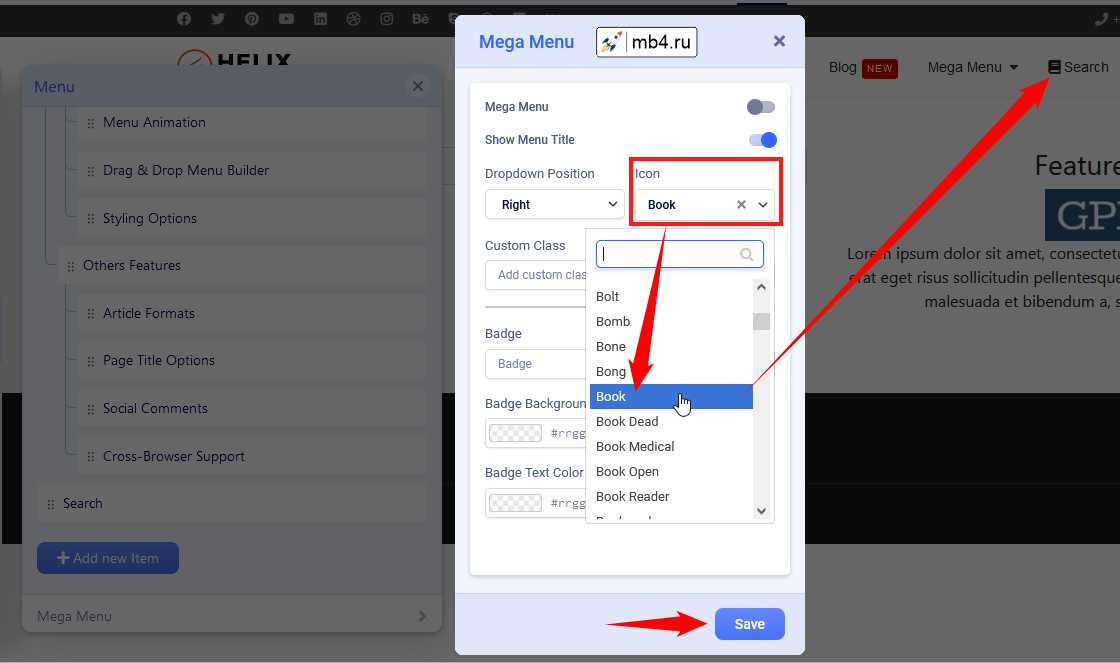
Использование параметров Mega Menu позволяет вставить иконку рядом с пунктом меню и/или использовать иконку вместо пункта меню. В качестве первого шага выберите иконку из коллекции Font Awesome Free 5.15.x (около 1600 иконок на выбор). Их можно искать по названию и просматривать внутри группы. Кроме того, можно открыть сайт Font Awesome: www.fontawesome.com - и найти иконку, которая подходит больше всего. Сохраните настройки, чтобы увидеть новую или измененную иконку.

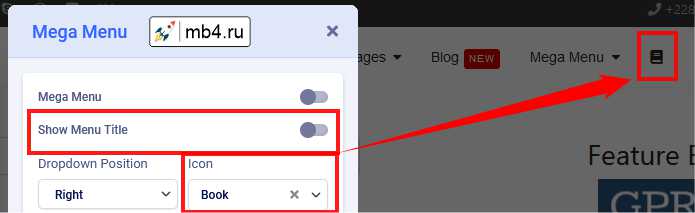
А чтобы иметь только иконку без текстового пункта меню, выключите "Показывать заголовок меню" ("Show Menu Title"), а затем нажмите "Сохранить" ("Save"), чтобы сохранить настройки пункта меню сайта в Helix Ultimate.

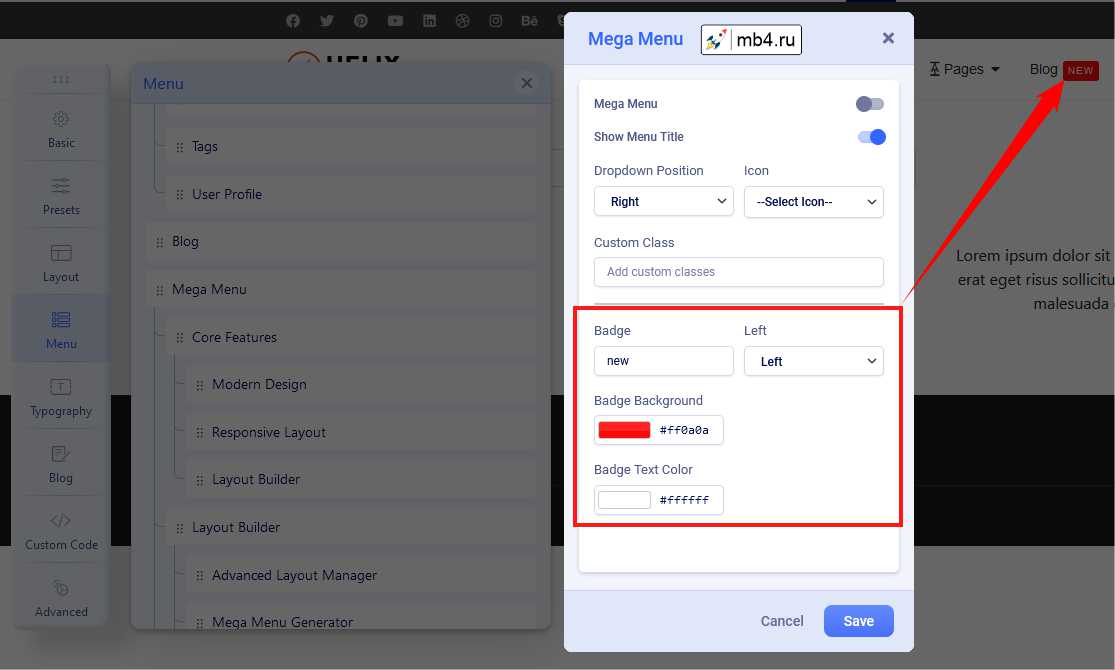
Как добавить метки в пункты меню сайта в Helix Ultimate.
Метка - это дополнительная информация, отображаемая рядом с пунктом меню, это полезная функция для выделения пункта меню. Можно использовать любое слово. Затем выберите положение значка (слева, справа). Далее выберите цвет фона и цвет текста, если не выбрано ни одного цвета, то по умолчанию будет использоваться темно-красный цвет с белым текстом.

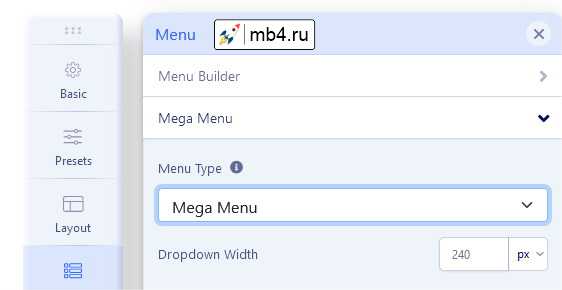
Mega Menu сайта в Helix Ultimate.
Тип меню (Menu type) - по умолчанию включены два отдельных меню: Mega Menu и Off-Canvas Menu [=] - иногда называемое Hamburger Menu, из-за используемой формы. В режиме просмотра на компьютере вы можете использовать оба или только MegaMenu. Отключить меню Off-Canvas только в режиме просмотра на компьютере довольно просто. Просто выберите "Mega Menu" и сохраните настройки.

Ширина выпадающего меню (Dropdown Width) - значение ширины используется для определения ширины области содержимого подменю. По умолчанию это значение равно 240px. Можно выбрать не только само значение, но и различные единицы измерения ширины (px, em, rem, %).
Анимация выпадающего меню (Dropdown Animation) - Mega Menu предлагает несколько вариантов перехода для выпадающего подменю:
- Без анимации (No Animation)
- Затухание (Fade In)
- Затухание вверх (Fade In Up)
- Затухание вниз (Fade In Down)
- Поворот (Rotate In)
- Увеличение (Zoom In)
- Пульсация (Pulse)
Это переход, который происходит при открытии подменю. Чтобы подменю появлялось без эффекта анимации, просто установите значение None (Без анимации).
Off-Canvas и Мобильное меню сайта в Helix Ultimate.
Off-Canvas [=] - это мобильное меню, созданное на основе модуля меню, но настроенное с помощью фреймворка Helix Ultimate. Оно используется в основном в мобильном и планшетном представлении. Да, оно может отображаться и на экране настольного компьютера, в этом случае просто проверьте настройки вкладки Mega Menu.
Доступные настройки:
- Положение Off-canvas (Off-canvas Position) - выберите положение для Off-canvas меню, оно может быть слева или справа.
- Выбор Offcanvas (Select Offcanvas) - выберите готовый дизайн для отображения Off-canvas меню (выравнивание по левому краю, выравнивание по правому краю или выравнивание по центру). Да, можно создать свой собственный дизайн. Просто создайте новый стиль здесь: templates\shaper_helixultimate\offcanvas - используя один из существующих стилей в качестве источника вдохновения.
- Выбор Offcanvas Menu (Select Offcanvas Menu) - выберите, какое меню должно быть использовано для off-canvas (мобильного) меню. По сравнению со старыми версиями Helix Framework, теперь по умолчанию не нужно специально создавать модуль меню, чтобы получить мобильное меню.
- Максимальный уровень (Maximum Level) - выберите, какая глубина структуры меню должна отображаться в Off-Canvas (Mobile) Menu. Если выбрать 'Все' (All), то будут показаны все уровни.
- Включить поиск (Enable Search) - отобразить поле поиска (классический поиск в J3.x) в Off-Canvas меню.
- Показать контакт (Show Contact) - отображение контактной информации, например, номера телефона и электронной почты.
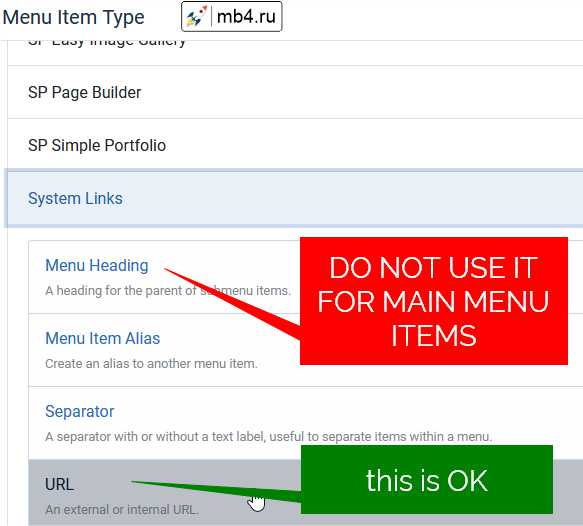
Важное замечание! Пожалуйста, не используйте тип меню "Заголовок меню" (Menu Heading) или "Разделитель" (Separator) для пунктов главного меню, иначе в мобильном меню (Off-canvas) вы не увидите значок
>, который позволяет развернуть меню, чтобы увидеть пункты подменю. В качестве ссылки можно использовать статью, блог или любой компонентный вид или URL с#.

Как добавить логотип в off-canvas меню сайта в Helix Ultimate.
Если нужно отображать логотип сайта также в области Off-Canvas меню, над меню, выполните следующие действия:
- Создайте новый модуль "Пользовательский" ("Custom") в Joomla > Модули.
- Поместите в него изображение своего логотипа. Помните, что используемое изображение должно иметь контрастные цвета относительно цвета фона.
- Опубликуйте позицию этого модуля "offcanvas" - просто выберите из списка позиций.
- Назначьте модуль на все страницы (пункты меню).
Как получить несколько мобильных меню сайта в Helix Ultimate.
Имеется возможность использовать более одного [=] мобильного меню, опубликованного в позиции offcanvas:
- В Менеджере модулей добавьте новый модуль "Меню" ("Menu").
- Выберите из списка любое другое меню.
- Установите позицию "
Offcanvas" или "Off-canvas Modules". - Выберите порядок модулей, возможно, нужно, чтобы ниже были добавлены уже добавленные.
- Отключите заголовок.
- Выберите конкретные назначения Меню - возможно, для всех пунктов Меню.
- Затем опубликуйте модуль.
Перевод с английского документации Helix Ultimate от JoomShaper:
www.joomshaper.com
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! ;)



