В этой статье рассмотрим как разрешить тег iframe в редакторе TinyMCE, вернее в настройках плагина TinyMCE в админке Joomla 3. Это очень может пригодиться, например, если вдруг нужно будет вставить на сайт видео с YouTube. Потому как не трудно заметить, что HTML для вставки видео YouTube как раз содержит этот самый тег iframe. В свою очередь, в настройках плагина TinyMCE по умолчанию этот тег запрещён.
Заходим в менеджер плагинов и находим плагин редактора TinyMCE
Начать нужно с того, чтобы открыть «Менеджер плагинов» в админке Joomla 3. Это достаточно просто, стоит воспользоваться главным меню админки.
Далее задача сложнее: найти плагин редактора TinyMCE. Но и это решаемо и решение описано по ссылке в начале этого абзаца.
Разрешаем тег iframe исправляя поле «Запрещённые теги»
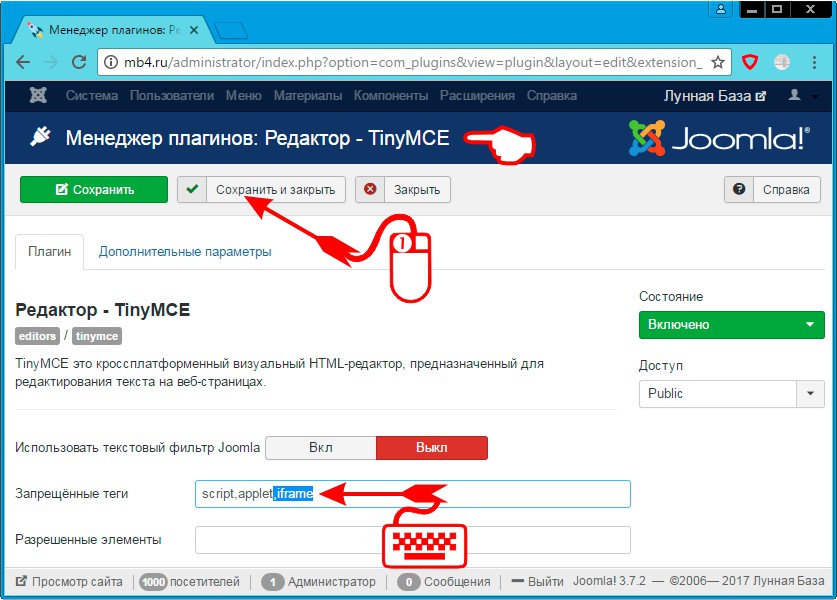
После того, как настройки редактора TinyMCE открыты, нужно найти поле «Запрещённые теги». Оно находится где-то посредине страницы чуть ближе к концу. Когда поле найдено из него нужно удалить запись iframe.
Важно!
Удалять стоит только записьiframe, так как поле не должно оставаться пустым!
Ну и после всех исправлений нужно их сохранить. Для этого есть кнопка «Сохранить и закрыть» в верхнем ряду кнопок управления Joomla.

Заключение
После описанных выше действий плагин редактора TinyMCE перестанет удалять тег iframe, чего мы и добивались. И станет доступна (в том числе) вставка видео с YouTube на страницы сайтов с помощью обычных средств админки Joomla.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! ;)



